In den kommenden Jahren wird Barrierefreiheit im Onlineshop zur Pflicht
von Katja Laska (exklusiv für EuroShop.mag)
Bei dem Begriff „Barrierefreiheit” denken die meisten an ebenerdige Duschen, Rollstuhl-Rampen oder Aufzüge – sehr handfeste Dinge also. Aber auch im digitalen Raum spielt ein hindernisfreier Zugang eine wichtige Rolle. Um in dieser Welt Gleichberechtigung zu schaffen und die Grundrechte von Menschen mit Behinderungen zu stärken, wurden europaweite Richtlinien beschlossen. Diese Entwicklung sollten auch Händler beachten, denn sie schließen sonst eine potenzielle Käufergruppe aus. Was sollten Onlineshop-Betreiber für die Zukunft wissen und beachten?
Die Europäische Union will mit dem „European Accessibility Act (EAA)“, der im Sommer 2019 ins Leben gerufen wurde, für mehr digitale Barrierefreiheit sorgen. Diese Richtlinie besagt, dass neben anderen Webdiensten und -dienstleistungen auch der E-Commerce Menschen mit Behinderung, Gehörlosen, Blinden und älteren Personen maximalen Nutzen bringen muss. Die EU-Mitgliedstaaten müssen bis 2022 entsprechende Grundlagen schaffen. Ab Sommer 2025 ist Barrierefreiheit im Onlinehandel für jeden Shopbetreiber verpflichtend.

© Wavebreakmedia
Wo liegen Hürden?
Laut statistischem Bundesamt lebten Ende 2019 7,9 Millionen schwerbehinderte Menschen in Deutschland. Das sind 9,5 Prozent der Gesamtbevölkerung. Ein Großteil der betroffenen Menschen nutzt das Internet und auch Onlineshops, die für sie bislang keine gute User Experience bieten: Schwer lesbare, zu kleine Schriftarten, eine komplizierte Navigation, fehlende farbliche Kontraste – es gibt einige Punkte, die Menschen mit Einschränkungen in die Quere kommen, wenn sie im Netz unterwegs sind. Dabei heißt es in Artikel 3 des Grundgesetztes: „[…] Niemand darf wegen seiner Behinderung benachteiligt werden.”
Viele Organisationen beschäftigen sich seit Jahren mit der Einhaltung dieses Grundsatzes im Web. Die Web Accessibility Initiative (WAI) – De-facto-Standardisierungsorganisation des Internets hat die Web Content Accessibility Guidelines (WCAG) erstellt. Diese beinhalten drei Stufen: Die Maßnahmen reichen von grundlegenden Maßnahmen für Barrierefreiheit (A) bis hin zu einem gänzlich barrierefreien Webauftritt, der eingeschränkten und uneingeschränkten Personen eine gleichwertige Nutzungsqualität bietet (AAA). Für Onlinehändler ist es empfehlenswert, sich am AA-Standard zu orientieren und diesen zu erfüllen.
Was müssen Onlineshops beachten?
Um diesem AA-Standard gerecht zu werden, sollte der Onlineshop vier Komponenten erfüllen:
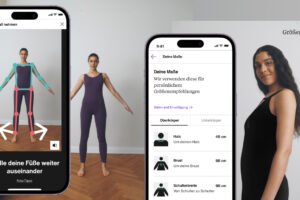
- Wahrnehmbarkeit und Design

©Pressmaster
Diese sollten so gestaltet sein, dass auch Menschen mit Hör- oder Sehbeeinträchtigungen Zugang zu Informationen und Produkten erhalten.
Was ist wichtig für eine gute Wahrnehmbarkeit? Eine leichte, intuitive und erweiterbare Navigation durch alle Bereiche einer Website. Dabei ist es essenziell, dass Texte samt Zeichen- und Zeilenabständen, Icons und Schaltflächen leicht verständlich und gut lesbar sind. Typografien und Bilder sollten beliebig zoombar sein. Ebenso wichtig sind ausreichende Kontraste und eine gut erkennbare Farbgebung auf der Seite. Achtung: Plötzlich einsetzende Effekte können irritierend sein. Pop-ups oder Autoplays sollten also vorsichtig eingesetzt werden
- Bedienbarkeit und User Experience
Dieser Punkt betrifft insbesondere die Benutzeroberfläche und Navigation.
Hier kommt es auf die richtige Web-Content-Anpassung an, denn die sorgt dafür, dass die Absprungrate der Besucher niedrig bleibt. Das Ziel für Onlineshop-Betreiber: Alle Anwendungen – auch Buttons und Links – auf der Homepage sollten nur mit einer Tastatur und ohne Maus bedient werden können. Intuitiv, schlüssig, simpel und übersichtlich sind an dieser Stelle wichtige Stichworte, die Händler und Betreiber beachten sollten. Vor allem in Bereichen der Registrierung oder dem Checkout-Prozess müssen Identifizierungsmöglichkeiten, elektronische Signaturen, Zahlungsdienste und Formulare barrierefrei sein. Darum ist es wichtig, dass Buttons, Links und Navigationselemente visuell fokussiert sind. Aktivierbare Flächen sollten manuell bedienbar sein, damit Elemente, die sich wiederholen, übersprungen werden können.
- Verständlichkeit und SEO

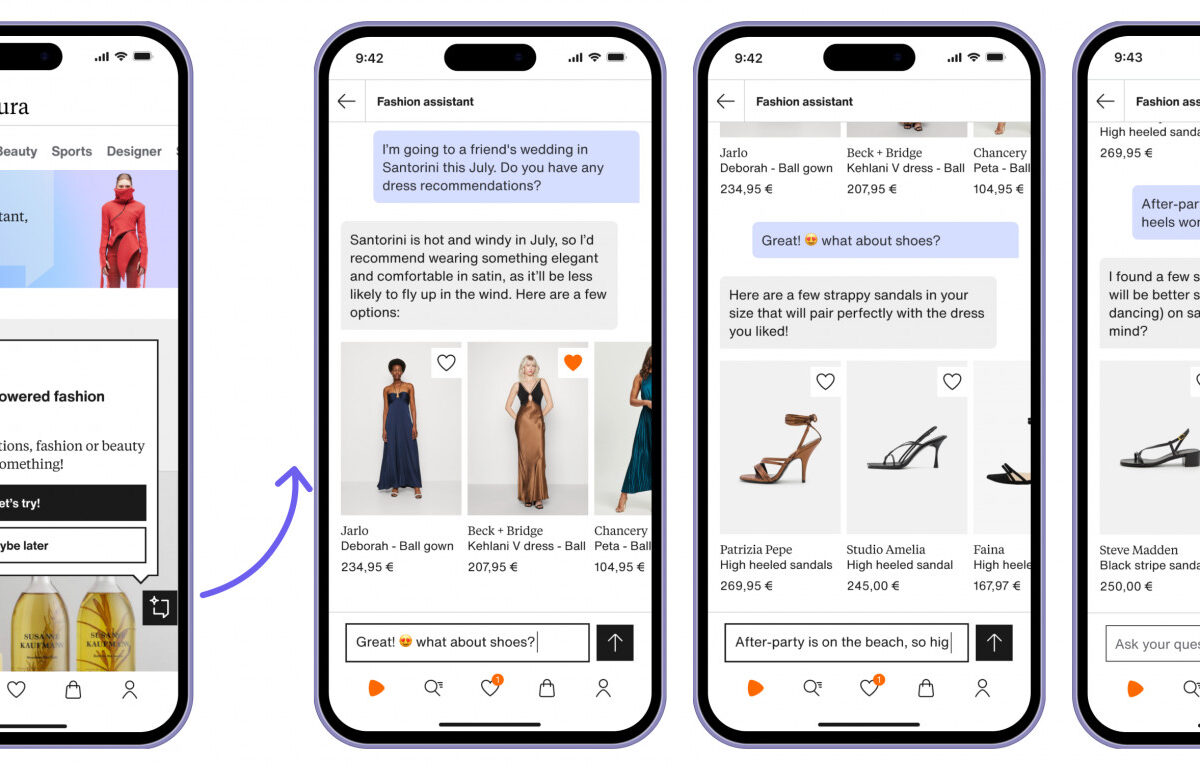
©Rawpixel
Die verwendete Sprache, aber auch der gesamte Homepage-Aufbau sollten möglichst simpel gehalten sein.
Verständlichkeit und Suchmaschinenoptimierung (SEO) gehen bei den Guidelines miteinander einher. Ähnlich wie bei einem Screenreader – einer Software, die dem Nutzer eine Website vorliest – liefert der Suchalgorithmus das optimale Ergebnis für den Nutzer, wenn der ausgelesenen Webauftritt verständlich ist. Bedeutet: Die Nutzer wissen und verstehen, wo sie sich befinden, welche Optionen sie haben und wie die Navigation des Shops funktioniert. Händler sollten sich fragen: Verwende ich eine einfache Sprache oder stelle ich eine entsprechende Variante zur Verfügung? Auch wichtig: Wurde an die Beschreibung von Bildern, Links und Buttons gedacht? Außerdem kann Hilfestellung bei Eingabefeldern gegeben werden. Das alles lässt sich mit einem semantisch hochwertigen HTML-Code strukturieren. Eine solche Struktur lässt sich mit den eben beschriebenen Alternativtexten, HTML-Tags, Button- und Linktiteln, Inhaltsbeschreibungen und Title-Tags erreichen.
- Robustheit und Codequalität
Die WCAG 2.1 Richtlinien zu diesem Punkt beziehen sich auf die Struktur, Lesbarkeit und Übersichtlichkeit einer Homepage und ihres Codes. Wird auf Pop-ups verzichtet, die ablenken können? Ist die Seite so programmiert, dass sie ohne Störungen lädt und mobil wie auf Desktop-Geräten gleichermaßen anwendbar ist?
Erfüllen Onlineshops diese Attribute, sind sie über Plattformen und auch verschiedene Browser besser erreichbar. Auch hierfür kommt der semantisch hochwertige HTML-Code ins Spiel.
Hat das Thema noch Zeit?
Zwar werden diese Punkte für Onlinehändler erst 2025 zur Pflicht, können aber ab sofort relevant sein, denn sie bedeuten ein Upgrade. Homepage und der Onlineshop werden durch die optimierten SEO-Kriterien von Suchmaschinen besser gerankt und werden so schneller und öfter von (potenziellen) Kunden gefunden. Durch den leichteren und besseren Zugang, vereinfachten Aufbau und die Anpassungen an Seh- und Hörbehinderungen bleiben diese dann auch eher auf der Homepage und kommen durch die gute User Experience eher wieder und kaufen erneut. Fazit: Onlinehändler sollten sich besser heute als morgen mit dem Thema beschäftigen und so die SEO-Werte verbessern, die Bounce-Rate verringern, den Kundenkreis erweitern und das eigene Image aufpolieren.